Creating Responsive Digital Signage Designs
In the modern era of digital communication, digital signage has become a crucial component of effective advertising and information dissemination. Designing responsive digital signage is not just about aesthetics; it involves understanding viewer behavior, technology capabilities, and the ever-changing digital landscape. This article explores the principles and best practices for creating responsive digital signage designs that engage, inform, and inspire.

Understanding Viewer Behavior
The first step in creating effective digital signage is to understand the target audience and their behavior. Consider where and how they will encounter the digital display. Is it in a shopping mall, where people are often in a hurry or distracted? Or is it in a waiting area, where viewers might have more time to engage with the content? Understanding these contexts helps determine the type of content, messaging, and interaction design that will be most effective.
Responsive Design Principles
Responsive design in digital signage ensures that the content adapts to different screen sizes, orientations, and resolutions. Here are some key principles to follow:
Flexibility and Scalability: Designs should be able to adapt to various display sizes without losing clarity or readability. This might involve creating multiple layout options that can be triggered based on the detected screen size or resolution.
Content Priority: Determine what information is most important and make sure it's prominently displayed. In a small display, for example, you might want to prioritize a call to action or a key message.
Readability: Ensure that text sizes and colors maintain high readability across all devices. Avoid using small or light fonts that might be difficult to read on smaller screens or from a distance.
Simplicity: Avoid clutter and keep the design clean and minimal. This helps focus attention on the key messages and reduces visual noise.
Interactivity: If possible, incorporate interactive elements that allow viewers to engage with the content. This could be through touch screens, QR codes, or even augmented reality overlays.
Designing for Engagement
Effective digital signage goes beyond just displaying information; it engages the viewer and leaves a lasting impression. Here are some tips for designing engaging digital signage:
Use Dynamic Content: Static content can become boring and repetitive. By regularly updating your digital signage with fresh content, you can keep viewers interested and engaged.
Incorporate Movement: Utilize animations and transitions to draw attention to key elements. Movement can be a powerful tool to guide the viewer's eye and highlight important information.
Tell a Story: Use narrative elements in your design to create an emotional connection with the viewer. This could be through a series of images, videos, or even interactive elements that unfold a story as the viewer engages with the signage.
Personalization: If possible, tailor the content to the specific audience or location. This could involve displaying local information, weather updates, or even personalized greetings based on the time of day or special events.
Technical Considerations
When designing digital signage, it's important to consider the technical limitations and capabilities of the hardware and software being used. Here are some technical factors to keep in mind:
Resolution and Aspect Ratio: Design for the specific resolution and aspect ratio of the displays being used. This ensures that your content will look its best and avoid any distortion or clipping.
File Formats and Codecs: Use file formats and codecs that are compatible with the playback system. Common formats include MP4, AVI, and MOV, but always check with the hardware manufacturer for specific compatibility.
Bandwidth and Storage: Keep file sizes manageable to ensure smooth playback, especially if the content is being streamed or if storage space is limited.
Software Compatibility: Make sure your designs are compatible with the software or platform being used to display the digital signage. Test your designs on the actual hardware and software to avoid any surprises.
Best Practices for SEO in Digital Signage
While traditional SEO (Search Engine Optimization) concepts don't directly apply to digital signage, there are ways to optimize your content for better visibility and engagement. Here are some best practices:
Keyword Optimization: Although digital signage isn't indexed by search engines, using relevant keywords in your content can help viewers remember and associate your message with their needs.
Content Updates: Regularly updating your content not only keeps it fresh but also gives viewers a reason to engage with your signage more often.
Social Media Integration: Incorporate social media handles, hashtags, or QR codes that link to your social profiles. This allows viewers to easily follow or share your content, increasing its reach.
Call to Action: Include a clear call to action that encourages viewers to take the next step, whether it's visiting your website, calling a number, or scanning a QR code.
Analytics and Feedback: Utilize analytics tools to track viewer engagement and gather feedback. This data can help you refine your designs and improve their effectiveness.
Creating responsive digital signage designs requires a blend of creative thinking, technical know-how, and an understanding of viewer behavior. By following the principles and best practices outlined in this article, you can create engaging and effective digital signage that captures attention, delivers your message, and drives viewer action. Remember to continually test and iterate your designs based on viewer feedback and analytics data to ensure maximum impact.
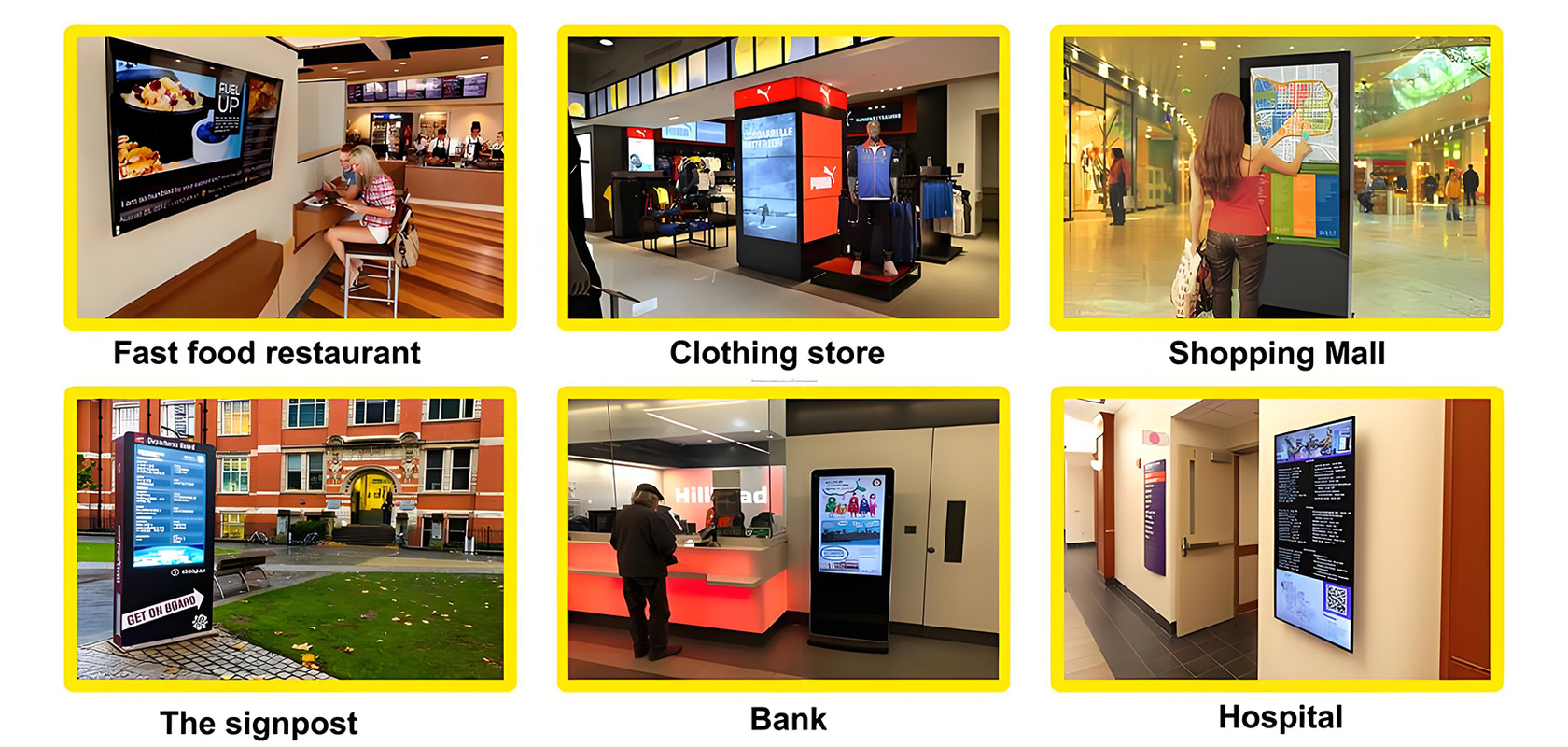
Application scenarios of digital signage

Tags:
self service kiosk touch kiosk digital signage interactive display interactive touch whiteboard kiosk video wall wall outdoor kiosk IP68 IP67 screen Shopping MallCurrent article link:
https://www.lcdkiosk.com/news/1122.html







