How to Design Effective Digital Signage Layouts
How to Design Effective Digital Signage Layouts.In today's fast-paced world, digital signage has become an indispensable tool for conveying information, promoting products, and enhancing the overall customer experience. Whether you're designing for a retail store, a corporate office, an educational institution, or a public space, the layout of your digital signage plays a crucial role in capturing attention, delivering messages clearly, and encouraging engagement. However, creating an effective digital signage layout is not a straightforward task. It requires a thoughtful approach that balances aesthetics, functionality, and user experience. In this article, we will explore the key principles and strategies for designing digital signage layouts that are both impactful and intuitive.

Understanding the Basics of Digital Signage Layouts
Before diving into the design process, it's essential to grasp the fundamentals of digital signage. Unlike static print media, digital signs are dynamic, allowing for real-time updates, interactivity, and the incorporation of multimedia elements such as videos, animations, and live feeds. This versatility offers immense creative potential but also necessitates a careful consideration of content arrangement and flow.
1. Define Your Objective
The first step in designing an effective layout is to clearly define the purpose of your digital signage. Are you aiming to inform, entertain, advertise, or guide? Knowing your objective will help you tailor the content and design elements to achieve the desired outcome. For instance, an informational display in a hospital will have a different layout than a promotional screen in a mall.
2. Know Your Audience
Understanding your target audience is crucial for designing a layout that resonates with them. Consider factors such as age, demographics, interests, and behavior patterns. For example, a children's museum might use bright colors, large fonts, and interactive elements, while a financial institution might opt for a more sophisticated and minimalist design.
Key Design Principles for Digital Signage Layouts
1. Clarity and Readability
In the realm of digital signage, clarity trumps creativity. Ensure that your messages are easy to understand at a glance. This means using legible fonts, high contrast between text and background, and ample whitespace to avoid clutter. Avoid using overly ornate fonts or excessive text; instead, focus on concise, impactful headlines and bullet points.
2. Visual Hierarchy
Visual hierarchy refers to the arrangement of elements in a way that guides the viewer's eye and emphasizes the most important information. Use size, color, and position to create a clear path for the viewer's gaze. For example, place the primary message or call-to-action (CTA) at the top or center of the screen, where it's most likely to be seen first.
3. Consistency
Maintaining a consistent design language across all your digital signs fosters brand recognition and makes it easier for viewers to navigate and understand your content. This includes consistent use of colors, fonts, and design elements. If you have multiple screens in a single location, ensure they complement each other visually and functionally.
4. Responsiveness
Given the variety of devices and screen sizes available, it's crucial to design layouts that adapt seamlessly to different resolutions and orientations. Responsive design ensures that your content looks great whether it's displayed on a small tablet or a large LED wall.
Strategies for Effective Layout Design
1. Grid Systems
Utilize a grid system to organize your content. Grids provide a structured framework that helps maintain balance and alignment. They also make it easier to adjust and update content without compromising the overall design. Divide your screen into sections based on the importance of the information and use these sections to guide the placement of text, images, and videos.
2. Use of Color
Color is a powerful tool in digital signage design. It can evoke emotions, highlight key information, and create a cohesive visual experience. However, use it judiciously. A color palette of 2-3 primary colors plus neutrals is usually sufficient. Avoid using too many bright or contrasting colors, as they can be overwhelming and distract from the message.
3. Typography
Choose fonts that are easily readable from a distance and complement your overall design. Sans-serif fonts are generally more legible on digital screens. Consider using larger font sizes for headlines and slightly smaller sizes for body text. Ensure there's enough contrast between the text and background to maintain readability in various lighting conditions.
4. Imagery and Video
High-quality images and videos can significantly enhance the appeal of your digital signage. Use them to illustrate your points, capture attention, and add visual interest. However, make sure they are relevant to your message and don't overshadow the primary content. Keep file sizes optimized to ensure smooth playback and avoid buffering issues.
5. Interactive Elements
If your digital signage supports interactivity, incorporate elements such as touchscreens, QR codes, or motion sensors to engage viewers. For example, a retail store might use an interactive map to help customers find products, or a museum could use touchscreens to provide additional information about exhibits. Ensure that interactive elements are intuitive and user-friendly.
Best Practices for Content Arrangement
1. Keep It Simple
Less is often more in digital signage design. Avoid overloading your screen with too much information. Focus on delivering a single, clear message per screen, and use additional screens or sections for supplementary information.
2. Use Motion Sparingly
Animations and moving elements can attract attention, but too much motion can be distracting and overwhelming. Use animations to highlight key points or transitions, but keep them subtle and purposeful. Avoid using flashing elements, as they can cause discomfort or seizures in some viewers.
3. Call-to-Action (CTA)
Every effective digital signage layout should include a clear CTA. This could be a button to click, a QR code to scan, or a directional cue. Make sure the CTA stands out visually and is easy to understand. Use action-oriented language, such as "Learn More," "Shop Now," or "Visit Us."
4. Regular Updates
Digital signage allows for real-time updates, so take advantage of this feature to keep your content fresh and relevant. Regularly update your layouts to reflect new promotions, events, or information. Use a content management system (CMS) to schedule updates and ensure that your content remains current without manual intervention.
Testing and Optimization
Once your digital signage layout is designed, it's crucial to test it in real-world conditions. Observe how viewers interact with the content, and gather feedback to make necessary adjustments. Pay attention to factors such as viewing angles, screen brightness, and environmental distractions. Use analytics tools to track engagement metrics and identify areas for improvement.
Designing effective digital signage layouts requires a blend of creativity, strategy, and user-centered design principles. By understanding your objective, knowing your audience, and adhering to key design principles such as clarity, visual hierarchy, and consistency, you can create layouts that capture attention, deliver messages effectively, and enhance the overall user experience. Remember to keep your designs simple, use motion sparingly, and always include a clear CTA. Regularly test and optimize your layouts to ensure they continue to serve their purpose effectively. With thoughtful planning and execution, your digital signage can become a powerful tool for communication and engagement in any setting.
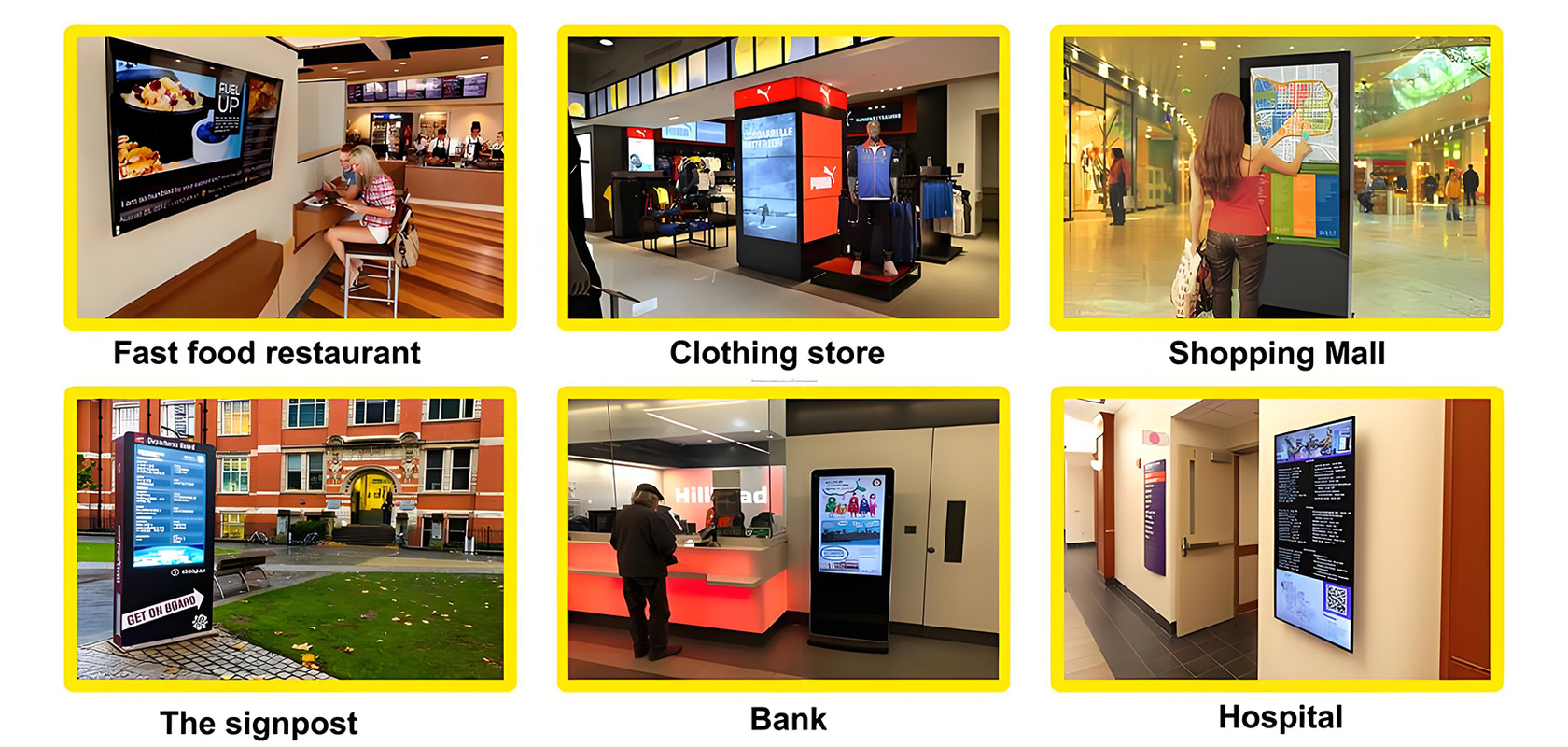
Application scenarios of digital signage